سلامی به هیجان انگیزی روز اول مهر
امسال دومین سالی است که استرس روز اول مهر را ندارم ! حس جالبیه !
قرار بود براتون از DRUSH یا همون DRupal Shell بگم که بنابر دلایلی اول این مقاله را نوشتم.
اگر قصد داشته باشید داخل سایتتون به صورت گرافیکی توسط یک نوار پیشرفت (Progress bar) درصد پیشرفت کار را نشون بدید برای این کار به افزونه (Module) برخورد نمی کنید که این کار را برای شما راحت انجام بده.
خوب راه حلش اینه که خودتون دست به کار بشید و با یکم کار کردن با views و تم دادن (views Theming) به اون کار را حل کنید. بیش تر از نیم ساعت وقتتون را نمیگیره و خیلی بیش تر از نصب یک افزونه هیجان داره !
مواد لازم برای این کار هم فقط افزونه views هست. البته آموزش برای دروپال نسخه هفت نوشته شده:
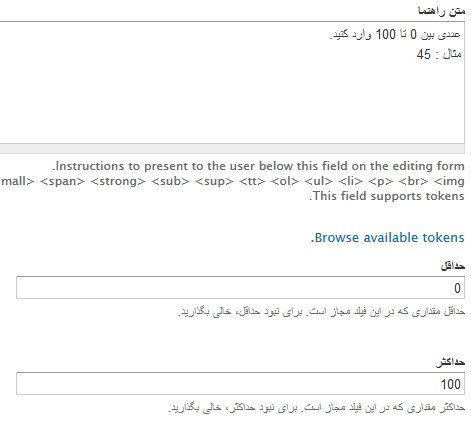
در ابتدا برید داخل فیلدهای نوع محتوای مورد نظر و یک فیلد به نام "درصد تکمیل" از نوع "عدد صحیح" (Integer) ایجاد کنید. داخل صفحه تنظیماتش مطابق تصویر زیر میزان حداقل و حداکثر و یک راهنمای کوچیک بنویسید و ذخیره کنید.


حالا چند تا محتوا از اون نوع بسازید و مقدار این فیلد را عدد بدید مثلا : 48 و 69 و 85
کار این جا تمومه !
بریم سراغ views و یک view جدید بسازیم. (دیگه ساختن view جدید را توضیح نمیدم چون قبلا در قسمت مخصوص در ایستگاه ها توضیح دادم )
توی view اول فیلد عنوان و بعد فیلد همین درصد تکمیل را اضافه کنید و label ها را هم حذف کنید. حتی لینک عنوان به متن اصلی را هم غیر فعال کنید.
حالا باید به view یک تم بدیم. بریم داخل قسمت Advanced و بعد روی Theme:Information کلیک نمایید. (من توی آموزش پیشرفته view تم دادن را کامل توضیح دادم (: )
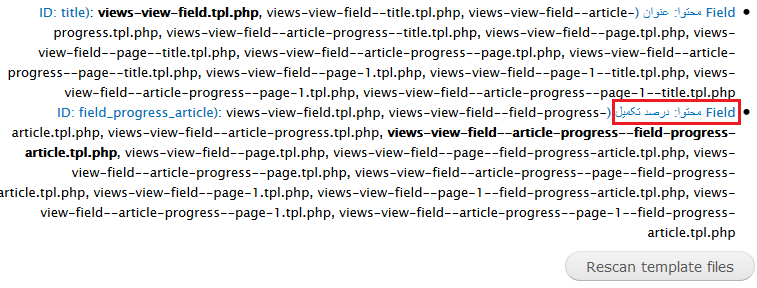
اون جا از قسمت محتوا:درصد تکمیل یکی از این نام ها را انتخاب کنید که من نام views-view-field--article-progress--field-progress-article.tpl.php را انتخاب کردم . دلیل این انتخاب اینه که من فقط می خوام توی این view خاص که اسمش هست article-progress یک فیلد خاص که اون هم اسمش هست progress-article را تغییر بدم.
حالا بریم داخل پوشه قالب اصلی سایت که در این سایت یعنی پایگاه خبری گران بها از قالب corporateclean استفاده کردم. این جا یک فایل جدید می سازیم و اسمش را همان نام بالایی که کپی کردیم می گذاریم. حواستون باشه extenstion فایل دیگه نباید txt باشه و حتما باید php بشه.(ویندوز را در حالتی بگذارید که extension ها را نشون بده ! )
دوباره برگردیم توی view و این بار در همون قسمت Theme:information روی لینک محتوا:درصد تکمیل کلیک کنید :

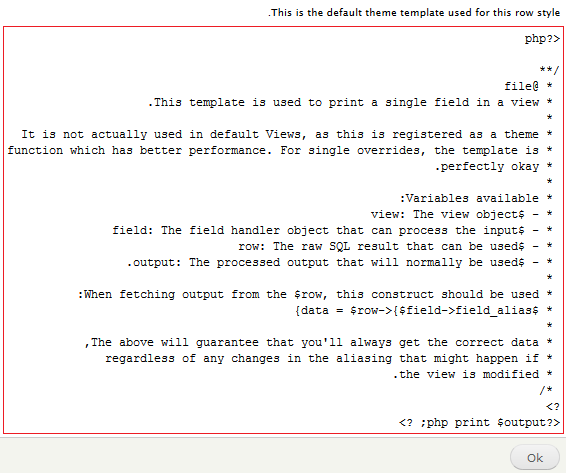
در صفحه ظاهر شده مانند تصویر زیر تمامی قسمت های مشخص شده با رنگ قرمز را کپی کرده و در فایل جدیدی که ایجاد کردید کپی کرده و ذخیره کنید:

حالا دوباره برگردید به قسمت Theme:information و روی دکمه Rescan template files کلیک کنید تا اسمی که باهاش فایل جدید ساختیم پر رنگ بشه که این یعنی از این به بعد view ما به جای استفاده از قالب پیش فرض خودش از فایل ما استفاده می کنه و ما داریم بهش تم می دیم ! مثل عکس بالا .
دیدید چه راحت به یک view تم دادیم.
حالا بریم سراغ فایلمون و به جای قسمت <?php print $output; ?> عبارت زیر را جایگزین کنید :
<div style="width:302px;background-color:lightblue;border:1px solid gray;height:15px;" ></div>
<div style="background-color:darkblue;height:13px;margin-top:-15px;margin-right:2px;width:<?php print $output*3; ?>px;" ></div>
<div style="color:white;margin-top:-16px;margin-right:120px;font-size:11px" ><?php print $output; ?> درصد</div>
و فایل را ذخیره کنید.
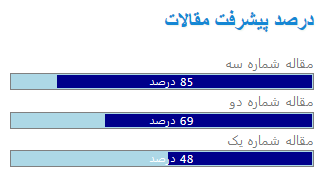
تموم شد اگر برید داخل صفحه ای که با view ساختیم و مراحل را درست انجام داده باشید می تونید ببینید که مثل تصویر زیر نمایش میده :

نسخه جدید پایگاه خبری گران بها که این آموزش را در بر می گیرد جایگزین شد که هم اکنون می توانید این نسخه را به صورت رایگان دانلود نمایید.
این هم یک لینک آموزش انگلیسی هست که البته برای نسخه دروپال 6 تهیه شده ولی دیدن آن را به شما توصیه می کنم.

تشکر ویژه
سلام آقای امواج دروپال.
من تو کف این آموزش های شما موندم بخدا
مارو کشتی با ابن آموزش هات
خیلی باحالی !!
سلام، فکر کنم این کدی که
سلام، فکر کنم این کدی که گذاشتین اشتباه هست و دیو ها باید داخل هم باشند نه زیر هم، و داخل دیو دوم نباید پیکسل باشه و باید درصد باشه! جیگرتو....
سلام ، باهاتون موافق نیستم
سلام ، باهاتون موافق نیستم چون این کد همان طور که در تصویر پیداست درست کار داد و می تونید خودتون پایگاه خبری را دانلود کنید و ببینید.
عالی بود
مثل همیشه خوب و عالی بود
ممنون
یه دنیا ممنون
یه دنیا ممنون
اگه تونستید اموزش ها رو ادامه بدید
سلام از این اموزشا بازم
سلام از این اموزشا بازم بزارید.
ایول داره
تشکر
پسر توچقدر باحالی. هم آموزشات هم خودت.
واقعا دستت درد نکنه.باعث شدی منم دروپالی بشم. ممنون
افزودن دیدگاه جدید